スポンサーリンク
Jw_cad 画像編集 (画像拡大縮小)
Jw_cadに画像を取込むところを前回紹介したので、今回は取込んだ画像の拡大縮小方法を練習してみましょう。
取込んだ画像の大きさが、大きすぎたり小さすぎたりすることはよくあることですから、Jw_cadの中で思い通りに画像の大きさを変更できなくは、無駄な時間ばかり浪費してしまうことになってしましい非効率的になってしまいます。
こんなことにならないように、画像の大きさを思い通りに変更できるようにここで練習してください。
スポンサーリンク
それでは画像編集のアニメをご覧ください。

アニメでわかるように、画像の大きさを変えるための操作の多くを右クリックで行っています。
つまり画像の角の点を読取っているということです。
こうすることで正確に画像を選択することができるので、確実に画像全体をリサイズすることができるのです。
画像を正確に選択しなければ、画像の一部が切れてしまったりして正確な情報を伝えることができなくなってしまうので、図面や地図が持ってる正確な情報という観点から外れてしまうことになります。
これでは、せっかくの図面や地図も使い物にならなくなってしまいかねないし、プレゼンではお客様への提案も伝わらなくなってしまします。
画像の取扱一つでもそれなりの責任感というものが必要だと私は考えますから、みなさんにも同じような思いで画像の取扱を練習していただきたいと思います。
それでは簡単に今回のポイントを紹介しておきます。
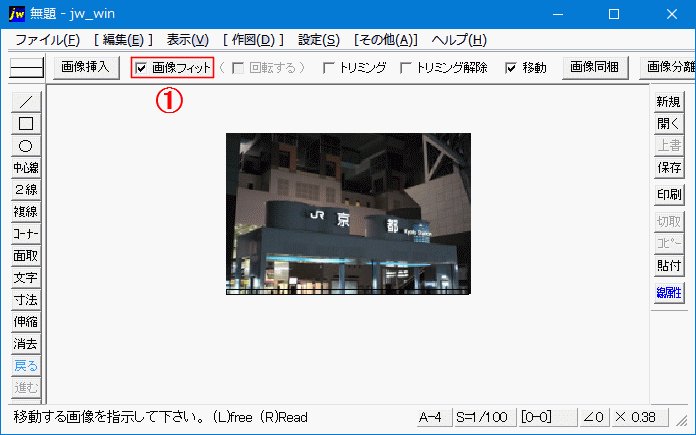
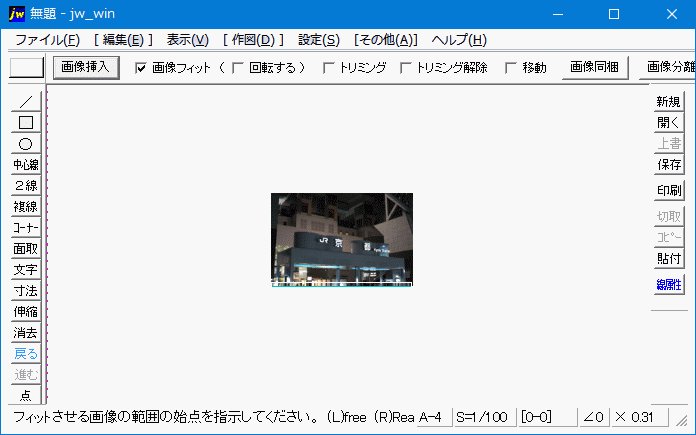
まず最初にコントロールバーの『画像フィット』のチェック窓にチェックを入れる。
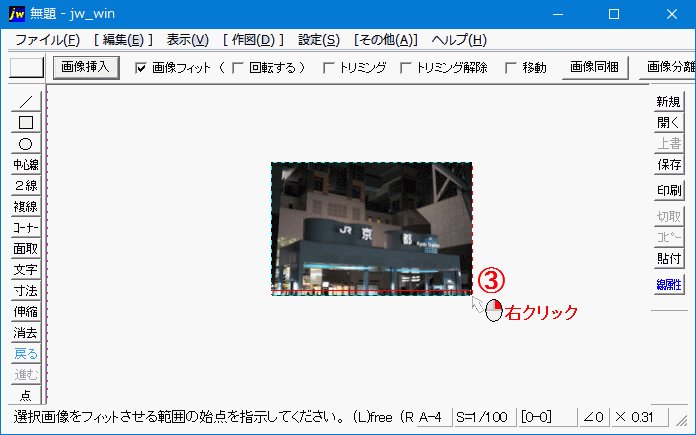
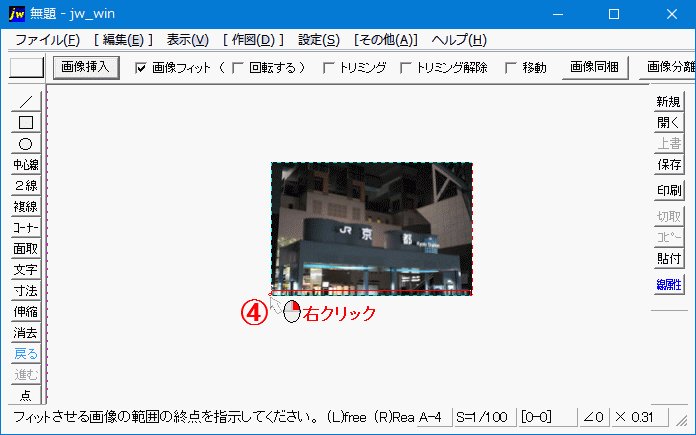
その後、画像の三点を右クリックで指定し、最後にマウスポインターを拡大縮小させる位置まで移動させ左クリックで決定すれば完了です。
文字情報による画像のリサイズ
ここまでがマウス操作でできるリサイズ方法でしたが、次は文字情報による画像のリサイズ方法を練習しておきましょう。
サブタイトルにもあるように、ここで練習するのは、画像の文字情報を使ったリサイズ方法ですから、先に行ったものとは違って若干分りにくいかもしれませんが、覚えてしまえば、なんと言うこともないものですから手順を守って挑戦してください。
手順さえ間違うわなければ、誰でもできることですので、途中で投げ出さないでください。
それでは、画像を交えて解説していきましょう。
もうすでに先に紹介した中に、一部画像の文字情報が映っていたのですがお気付きだったでしょうか?
少し画像を拡大してみましょう。

少し拡大してみると赤枠で囲ったように画像の文字情報が見えてきます。
それではこの文字情報をもう少し詳しく見ていきましょう。
文字情報を確認するには、ツールバーの『文字』タブをクリックして文字入力ダイアログを表示します。
その後画像文字情報の左端でクリックすると文字入力ダイアログに画像の文字情報が表示されますので、それをコピーしてメモ帳などに貼り付けて確認します。
すると今回使用してる画像の文字情報が次のようなものだとわかります。
![]()
これが京都駅の画像の文字情報になるので、この中の一部を変更して画像の大きさを変えてみましょう。
文字の羅列の中で変更するのは2箇所だけで、その変更箇所が下の画像のところです。
![]()
赤枠で囲った2箇所を変更するだけで画像大きさを簡単に変えることができます。
左側の【100】が画像の横幅指定部分で、【70】の部分が縦幅指定部分ですから、この2箇所の数値を変更するだけで思い通りの大きさに変更することができます。
因みに縦横比を無視すれば、縦長の画像でも横長の画像でも思いのままです。
このように画像を思いのままに操ることで、より洗練された図面や地図なんかを描けるようになると思うので、ぜひみなさんにも使い方をマスターしていただきたいと思います。
次はこちら⇒⇒Jw_cad 画像編集(画像の移動とトリミング)